Tighten your big type
Hot Tip #44 is to tighten your big typography.
Font Kerning and Tracking is a tricky subject as not all typefaces need it. That said, it’s a good idea to experiment with your bigger fonts.
Kerning is adjusting the space between 2 letters in a word. Tracking is adjusting the space between all the letters in the word.
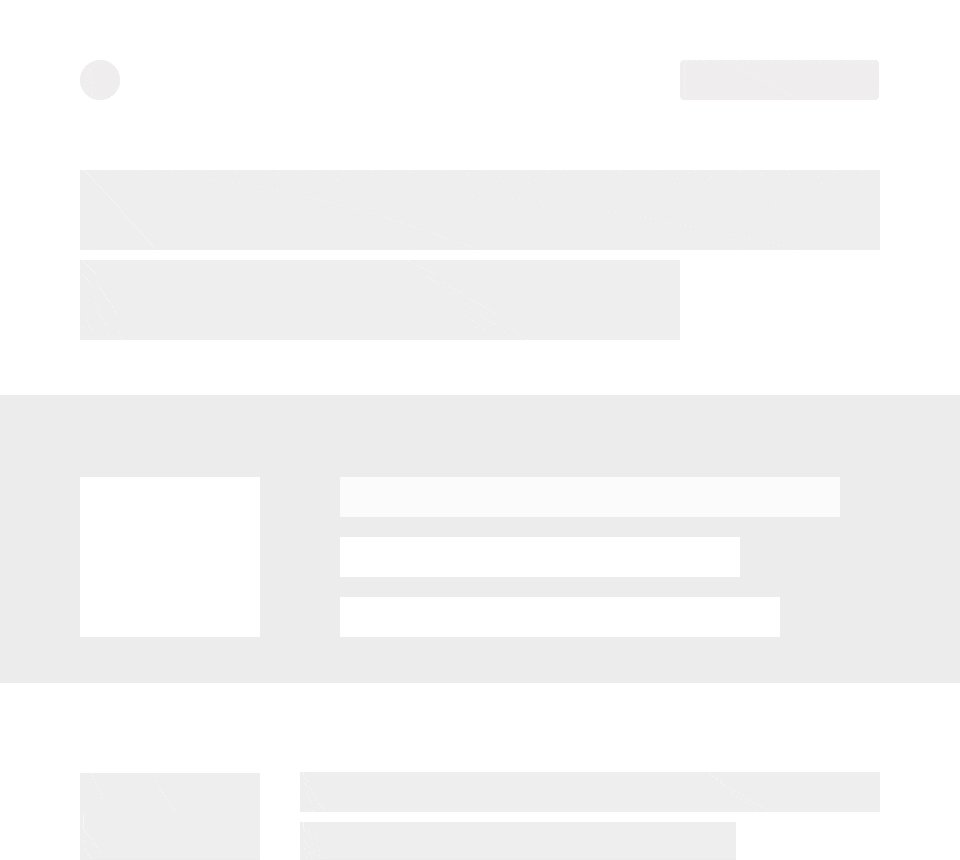
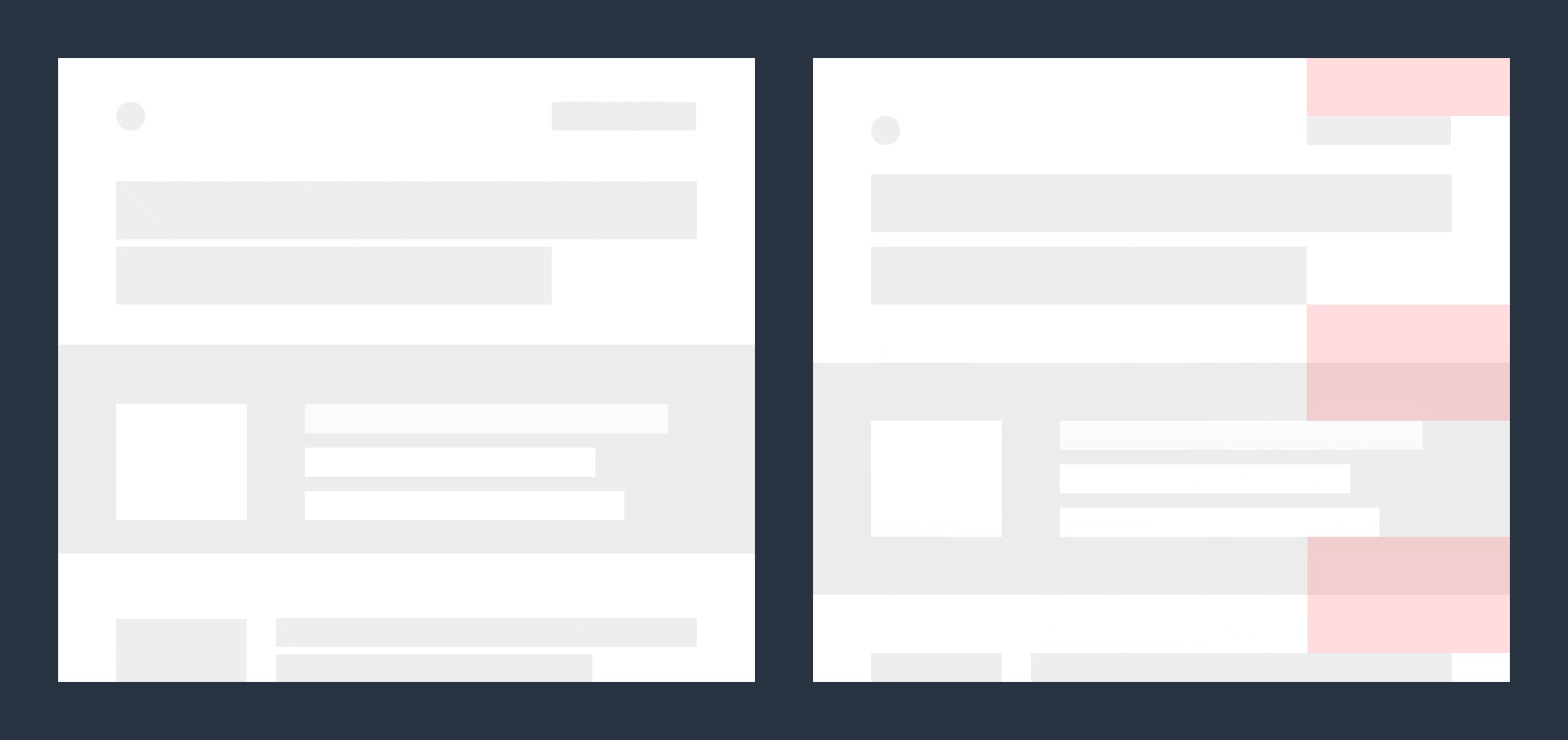
Here is a Font Tracking example:
![]()
![]()
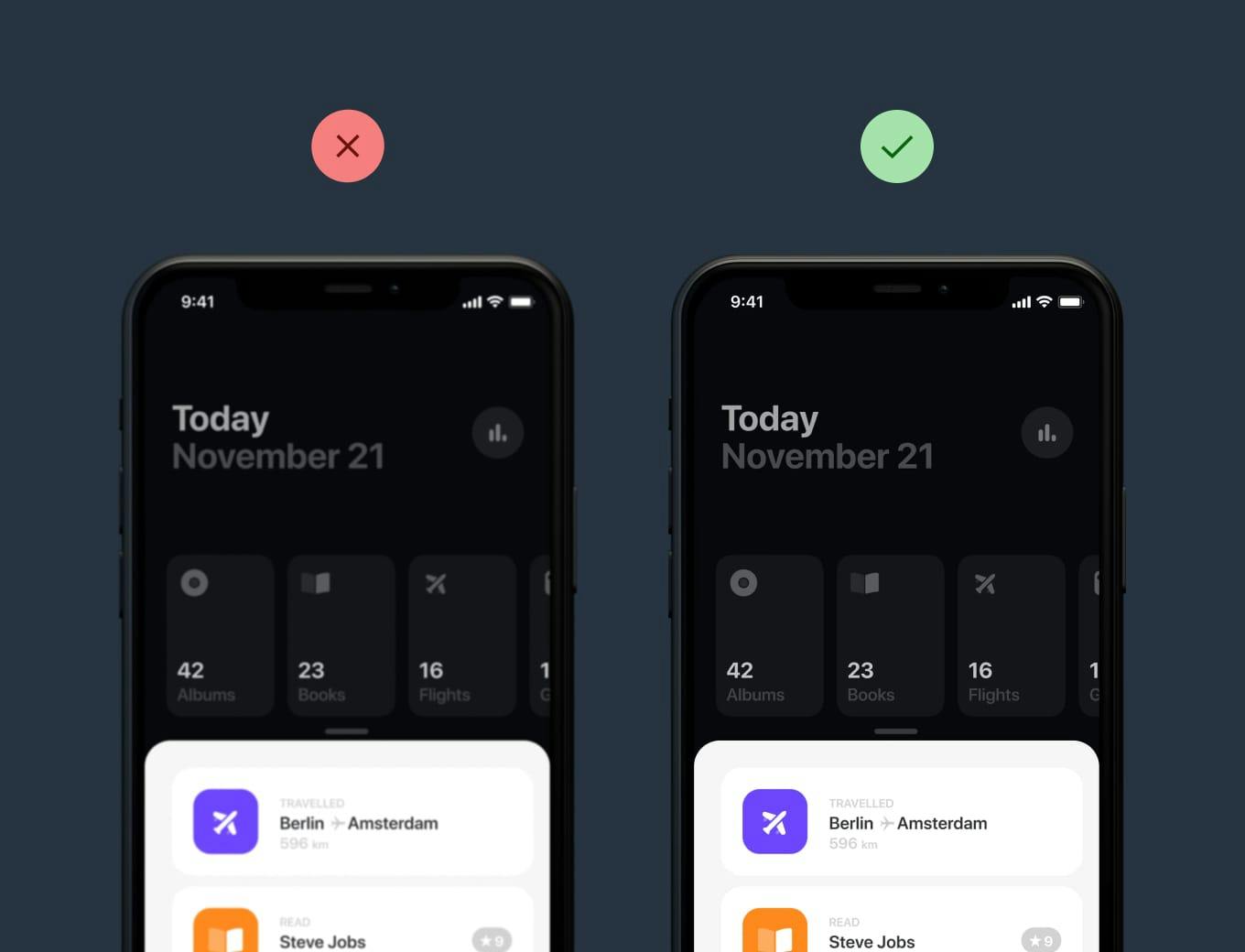
Reducing the spacing between characters in your big intro copy can really tighten your Landing Page design.
- Leading vs Kerning vs Tracking – Decent article on Creative Market showcasing the differences between Leading, Kerning and Tracking.
- 10 Kerning Tips – An older but solid piece by Rebecca Creger with 10 kerning tips for improving your typography.