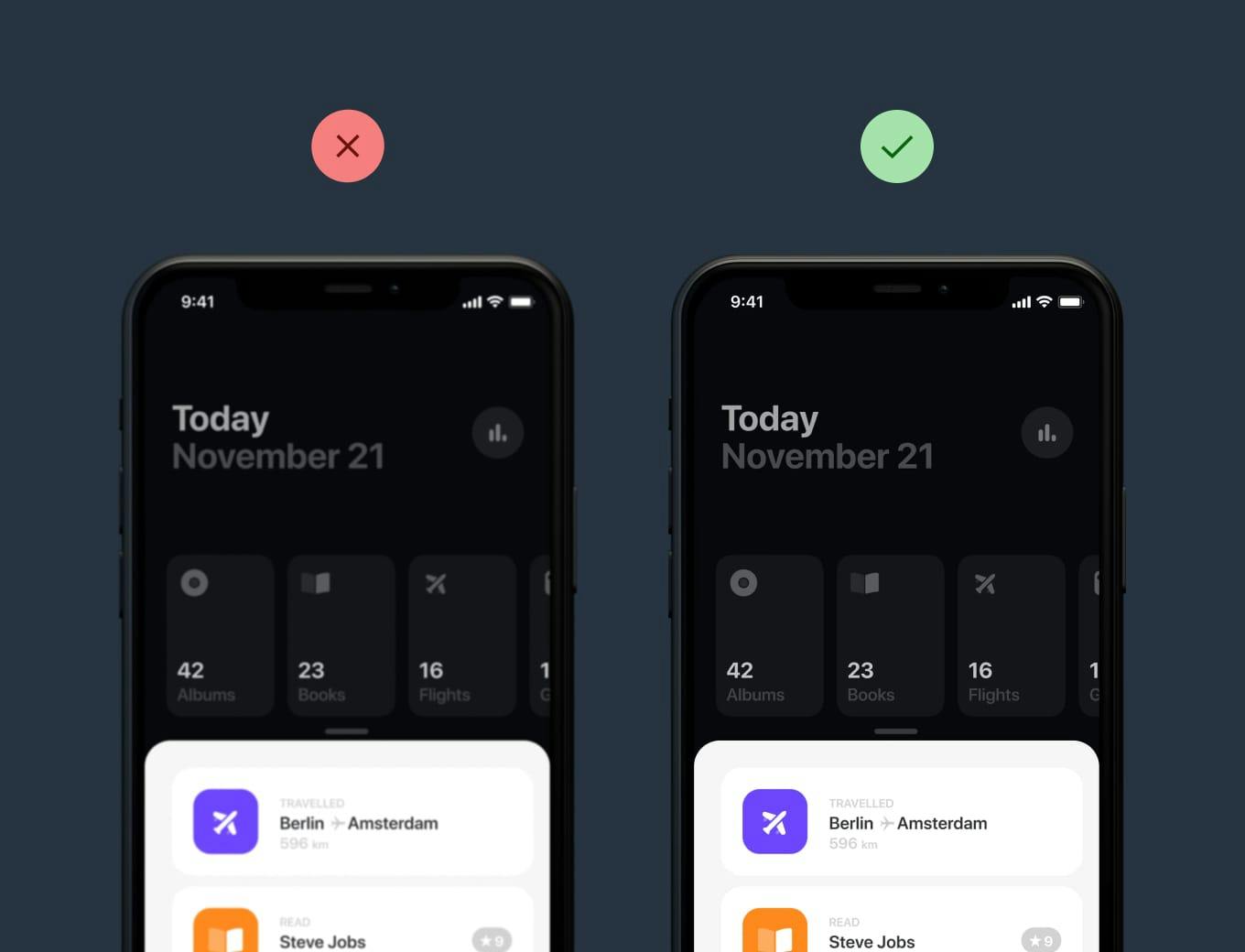
Don’t neglect Retina optimization
Hot Tip #45 is don’t neglect Retina optimization.
Simply put, Retina Displays have higher density pixels, needing a bigger version of the imagery to appear crisp.


Clear infographics and crisp app screenshots leave a wonderful first impression, especially if your target market is designers.
- A guide to <picture> and srcset – Developer Eric Portis details exactly how to deliver @2x images on Retina screens.
- SVG Optimization Tool – SVG icons are a smart way to keep them crisp on all screens. ImageOptim has an excellent optimization function where you simply drag the SVG file in and it automatically cleans it up.
- BGJar – Free online tool to create SVG backgrounds, keeping everything crisp on Retina screens.
