Fewer images, better images
Hot Tip #03 is to use fewer images but also better images.
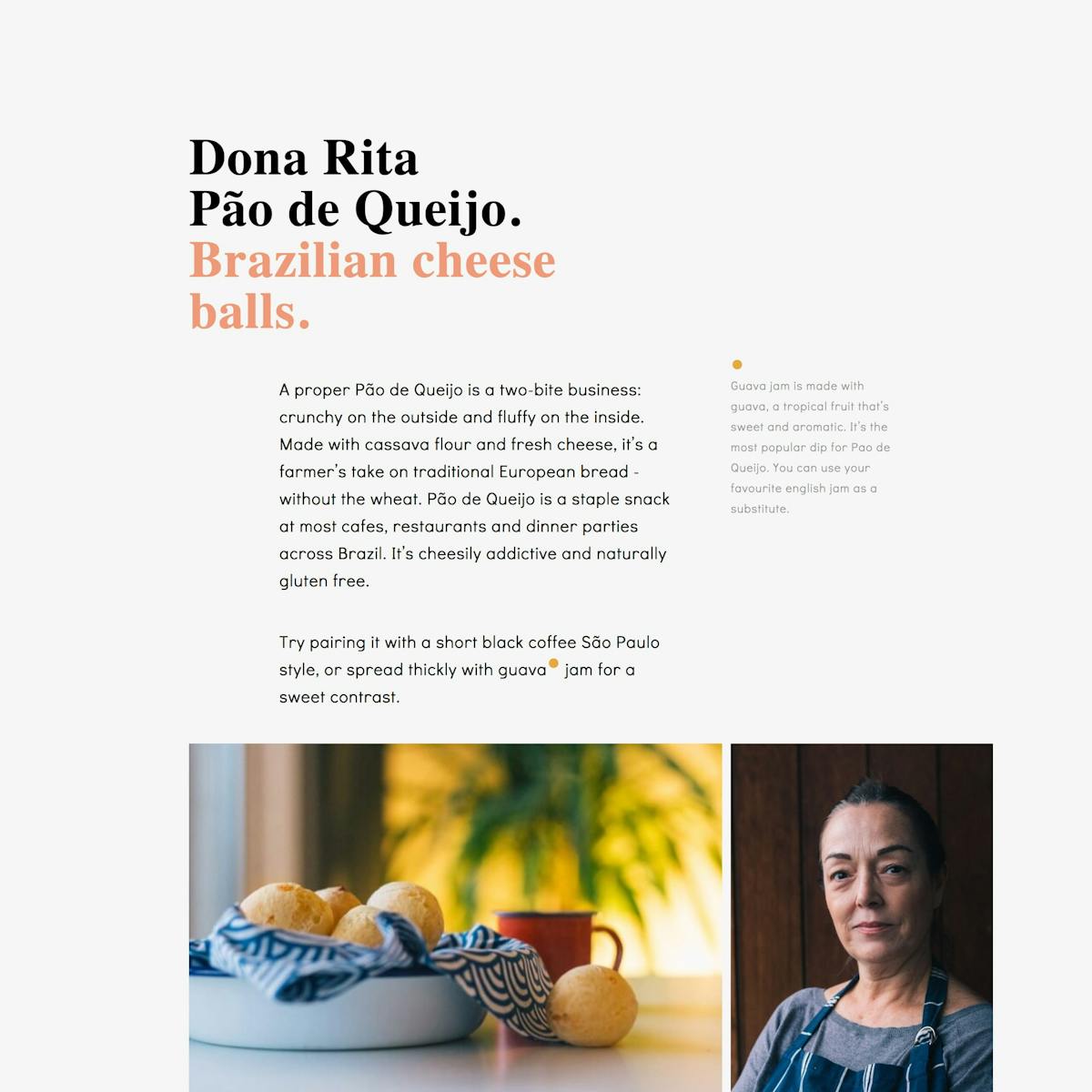
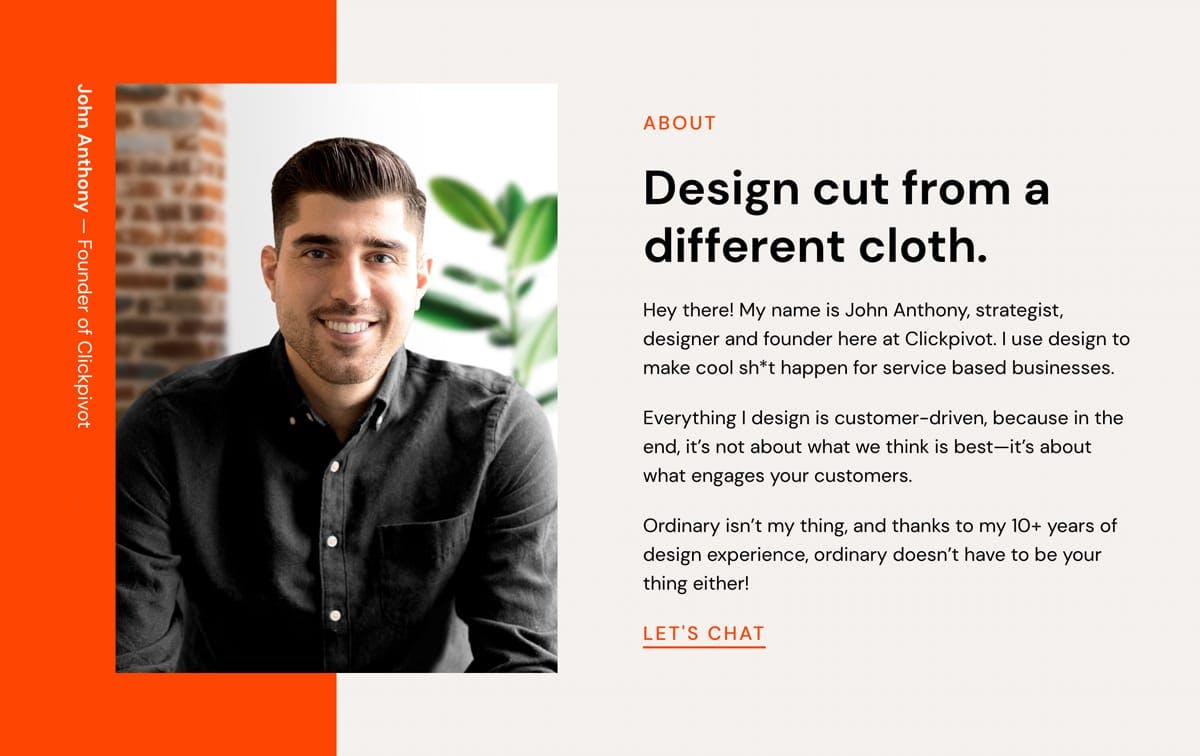
Good imagery builds trust, and trust is the foundation for conversions. When it comes to your visuals — spend the money!


Invest in a photoshoot of your team, your product, your food. The ROI on a professional photoshoot is pretty much guaranteed.
- ImageOptim – My go-to for image size optimization for JPG, GIF, PNG and SVG.
- Optimage – An alternative image size optimization tool by Vlad Danilov. Conveniently optimizes MP4 too.
- Stocksy – My favorite premium resource for stock images. If you only need a single authentic image for your Landing Page, seriously consider starting here.
- Squareshot – Service to send your physical product and they’ll send back top quality photos of it for your Landing Page.
- Noun Project Photos – Just launched so a good resource of less-used, quality stock imagery. Pricing is around $33/image for commercial use.
- Unsplash – High quality, well curated free stock images.
- Pixabay and Pexels – Both good free stock image alternatives if a search term isn’t winning on Unsplash. Both include stock video too.
- Team Section Inspiration – A collection I put together with 20+ team sections in Landing Pages.
- IMGIX – Image CDN’s are a bit excessive in most Landing Pages but I use IMGIX for my full network of sites. The real benefit is you can upload a big image once, then manipulate (size, compression) the output using only code. I cannot recommend it enough and I do use it for Landing Pages within my bigger sites.