Hint to scroll
Hot Tip #68 is to add a hint to scroll.
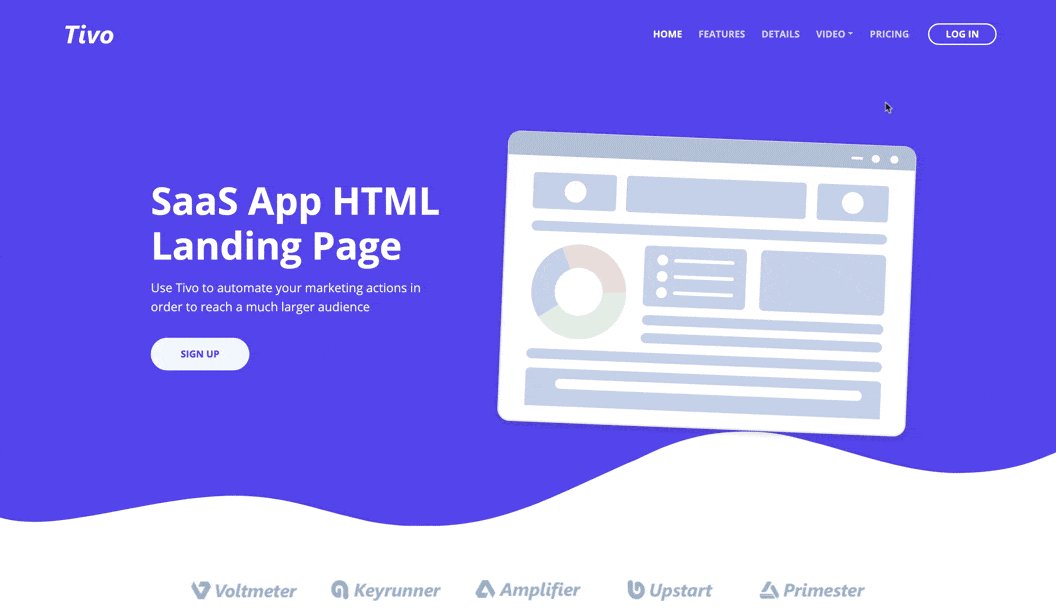
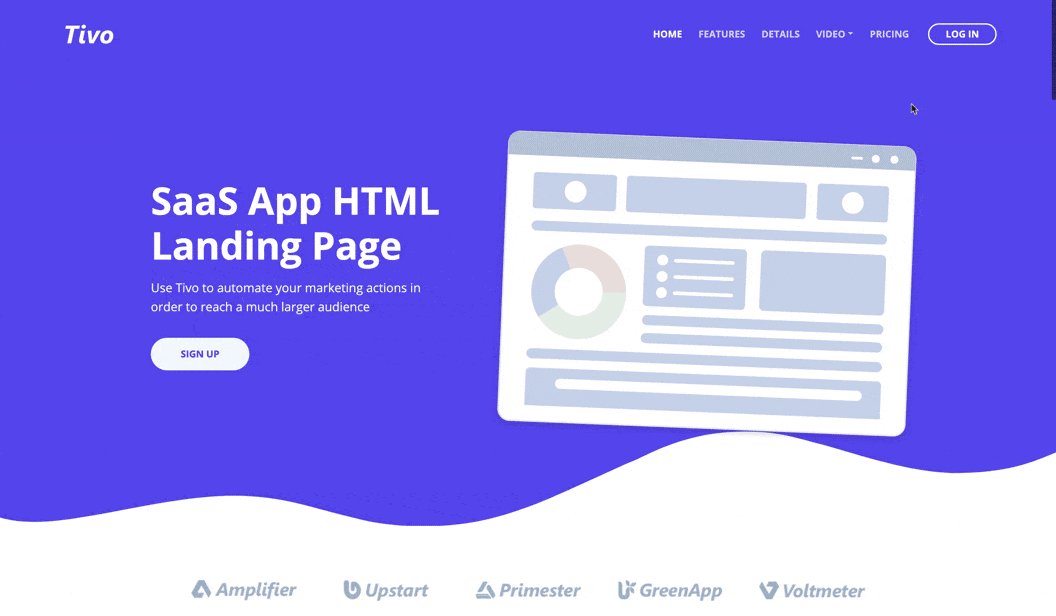
Sometimes, I see long-scrolling Landing Pages with spacious content above the fold, but no indication there is more information further down.
Here are 4 solutions:
- Add a subtle down arrow, positioned at the bottom of the introduction.
- Add a Learn More CTA button that kicks off the page scroll.
- Avoid a 100% window height introduction section, bringing the second section up.
- Allow the hero elements to flow into the second section, suggesting storytelling.
The original Ghost Memberships Landing Page does point #4 really well:

- Scroll Hint Inspiration – A collection of 150+ Landing Pages I’ve curated integrating scroll hints.