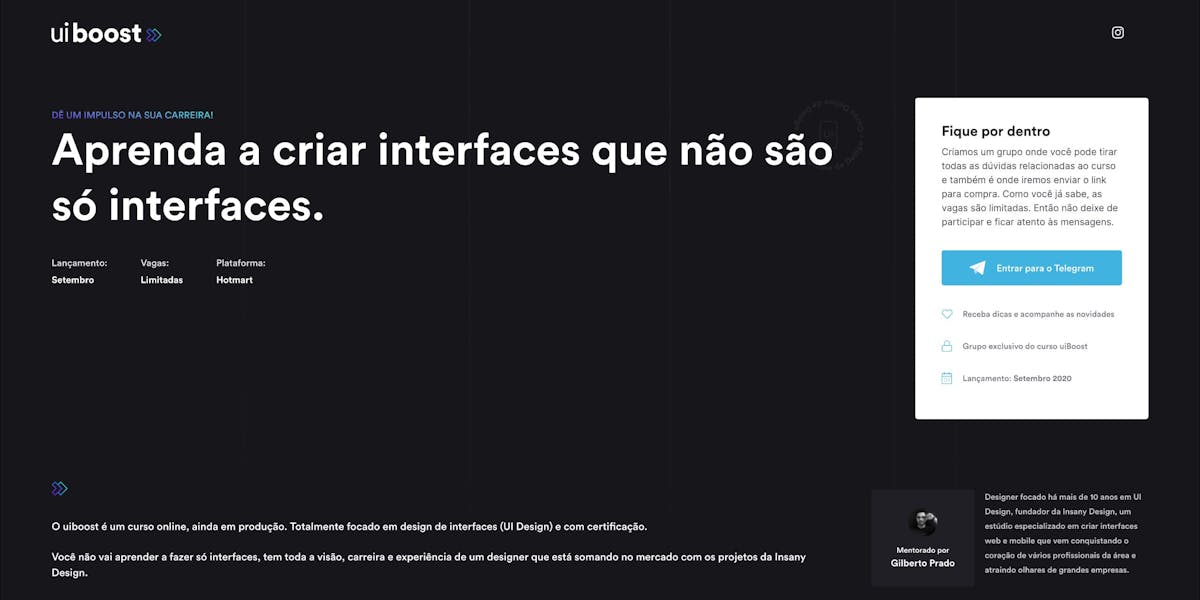
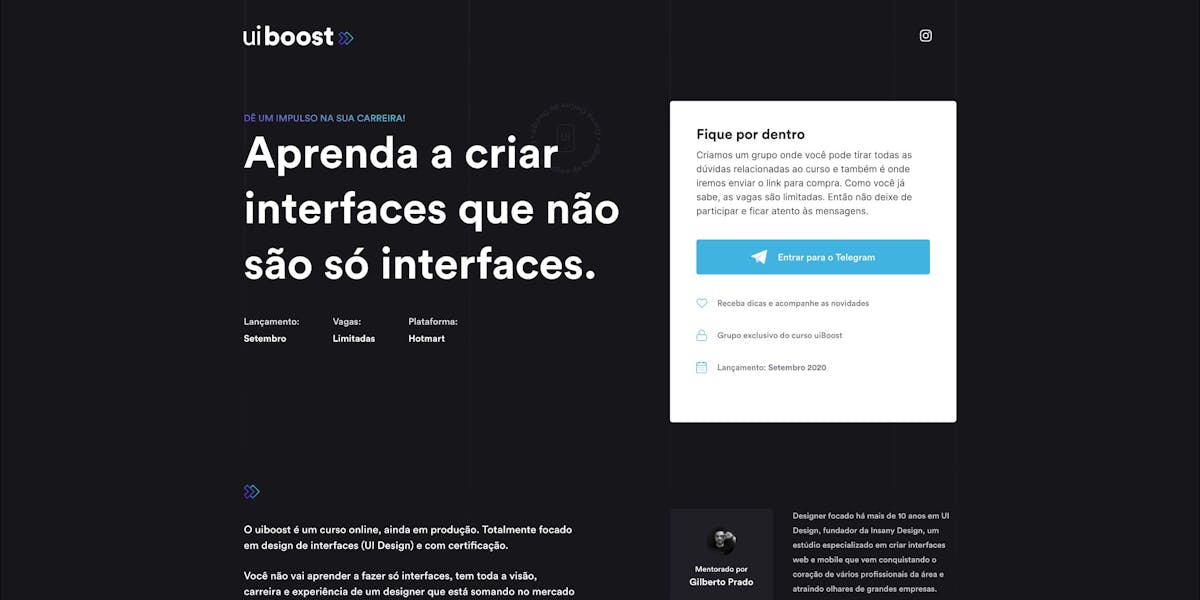
Define container width
Hot Tip #81 is to set a maximum width for your content.
Hot Tip #19 referred to setting a max-width for your typography — but what about defining your Landing Page container width?



Audiences differ but over 20% of my Landing Page desktop visitors use a 1920px wide monitor.
W3Schools’ stats also indicate bigger resolution browsing is on the rise.
Containing your Landing Page with a max-width will keep elements from floating on big resolutions, preventing a rugged reading experience.
