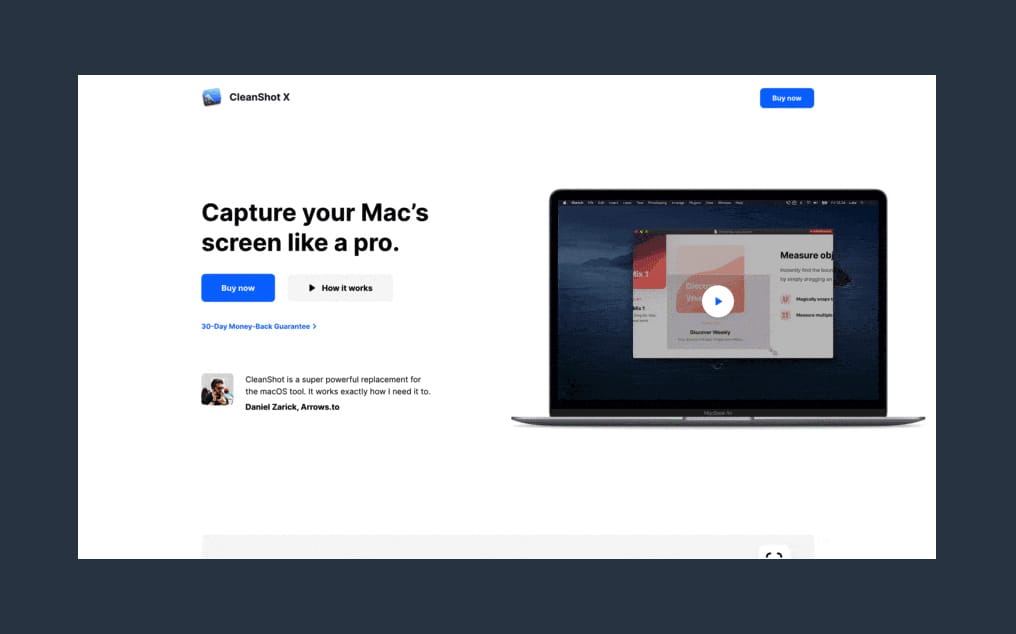
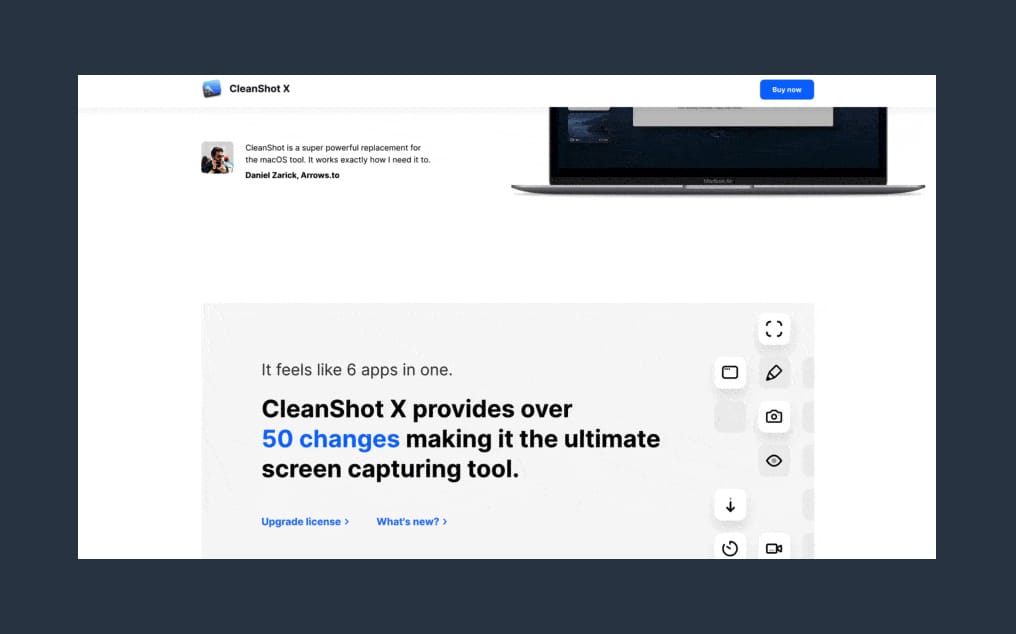
Remove your main nav
Hot Tip #11 is to remove your main website navigation.
If your Landing Page sits within a bigger website, hiding your navigation will prevent a potential customer from wandering.
Your Landing Page has only one objective — sending visitors to another page is not it.