Add a radial burst behind product imagery
Hot Tip #63 is to add a radial burst behind your product imagery.
With only a few additional lines of CSS code, you can add another dimension to your Landing Page design.
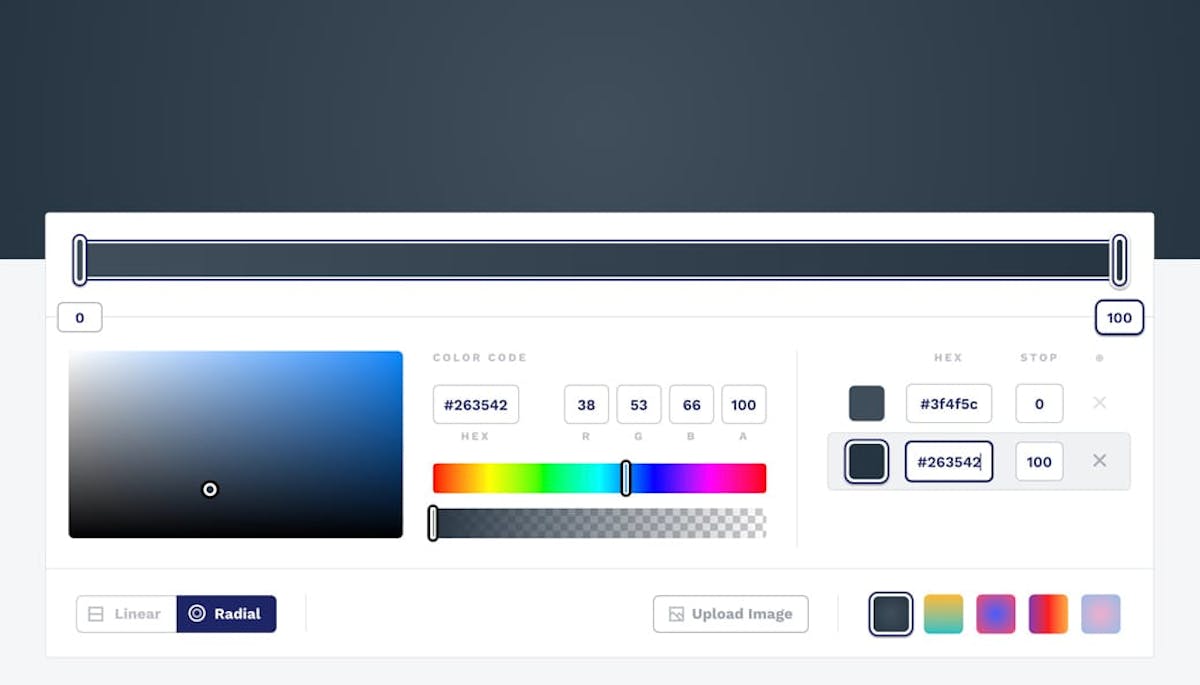
The CSS Gradient tool can help generate the code for you online:

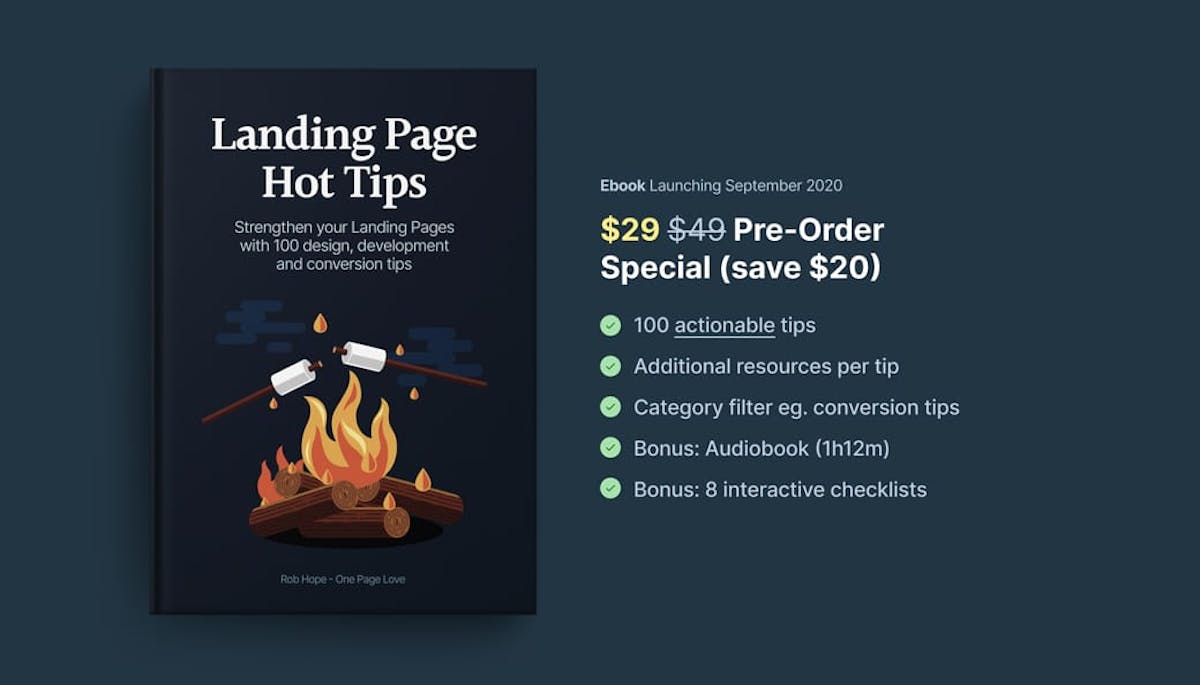
Here is the Hot Tip (Pre-Sale) Landing Page without a radial burst:

Here is the Landing Page with a radial burst:

With the addition of a drop-shadow on the image, a background radial burst can really add depth to the design, bringing your product imagery to life.
- CSS Gradient tool – Wonderful tool I use to generate all my gradient code for Landing Pages. Here is a 1-minute video walkthrough.
- Gradient Inspiration – A collection of 100+ Landing Pages I’ve curated featuring colorful gradients.
