Alternate section background colors
Hot Tip #90 is to alternate section background colors.
Consider a slightly darker or lighter background color for every alternate Landing Page section. This design tip will also help contain section content better as a visitor scrolls.


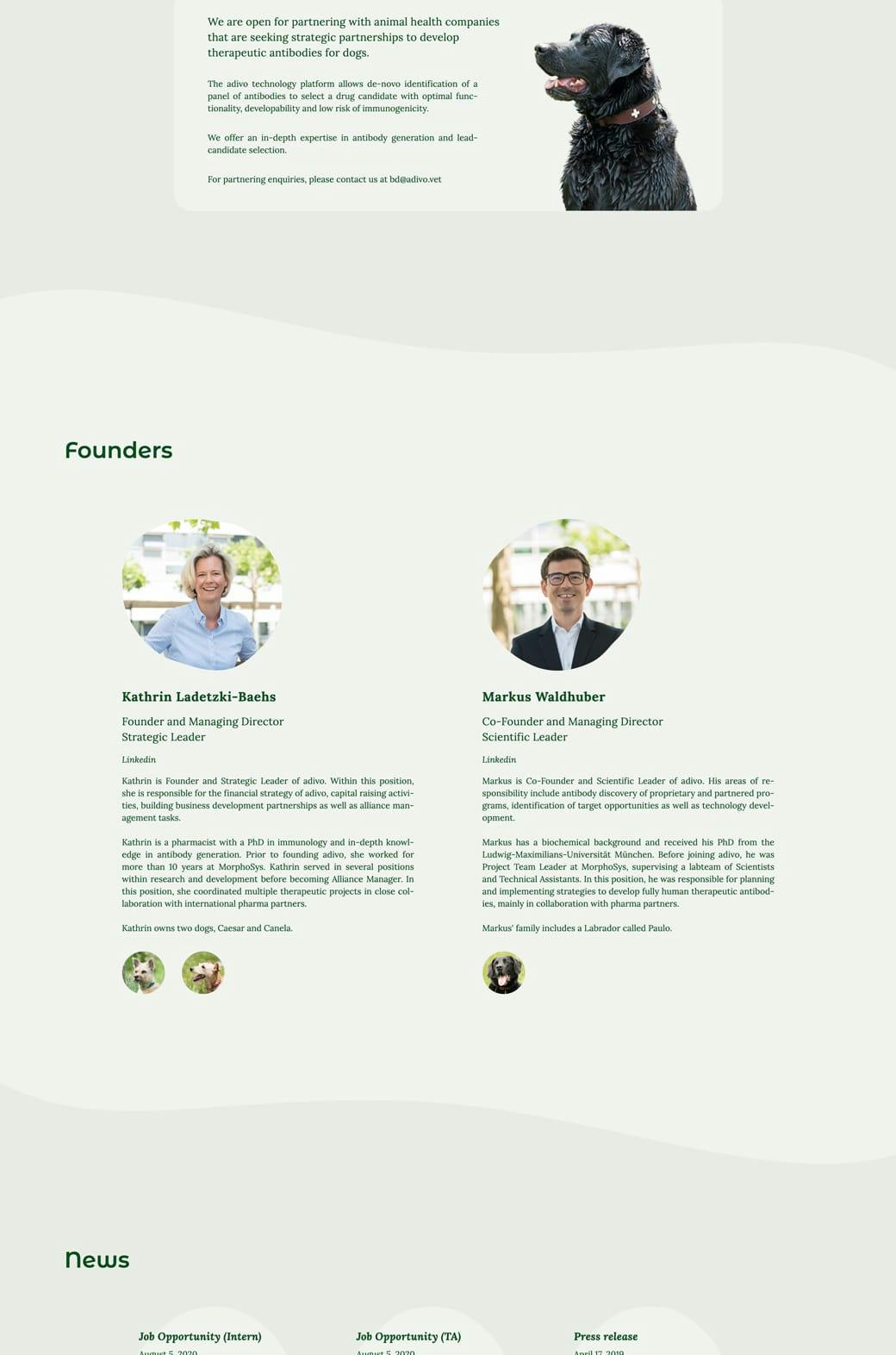
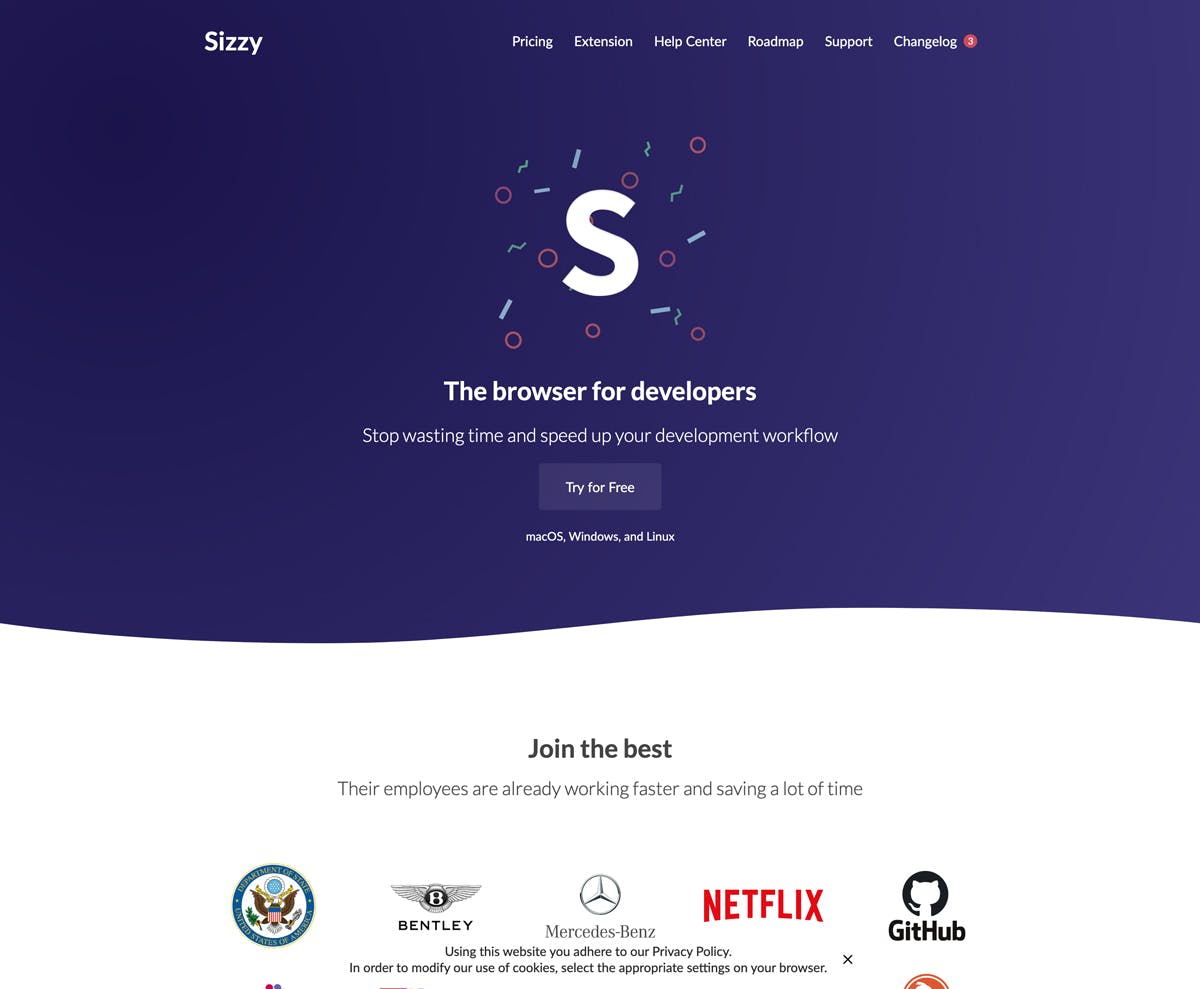
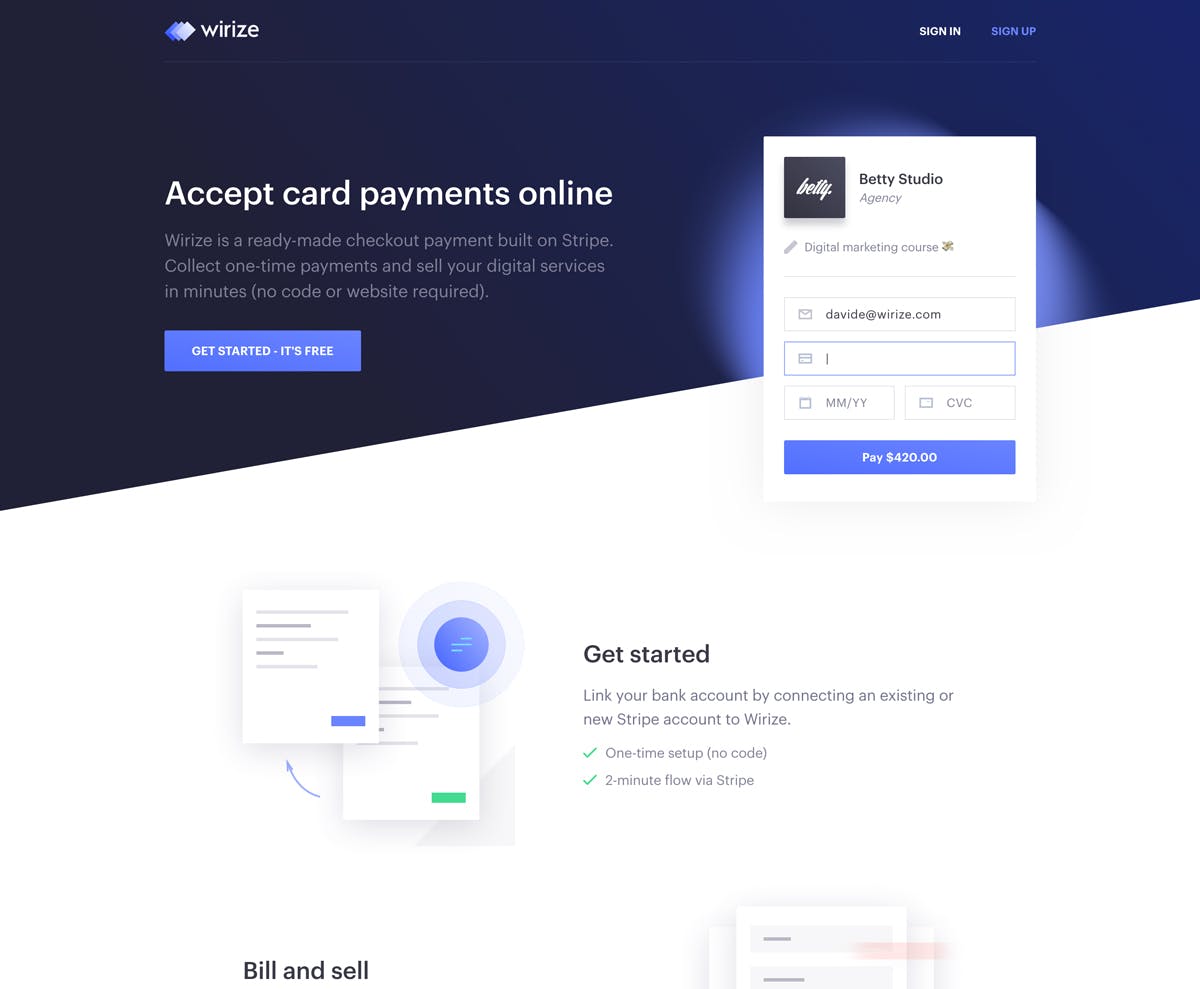
To add spice, why not experiment by separating sections using wavy lines (above) or diagonal lines (below).


- Wavy Line References – A collection of 10+ Landing Pages I’ve curated featuring wavy line separators.
- Diagonal Line References – A collection of 30+ Landing Pages I’ve curated featuring diagonal line separators.
- BGJar – Free online tool to create SVG wavy lines.
