Embed your lead forms
Hot Tip #16 is to embed your forms to try capture leads immediately.
🚫 [Click here to Sign Up]
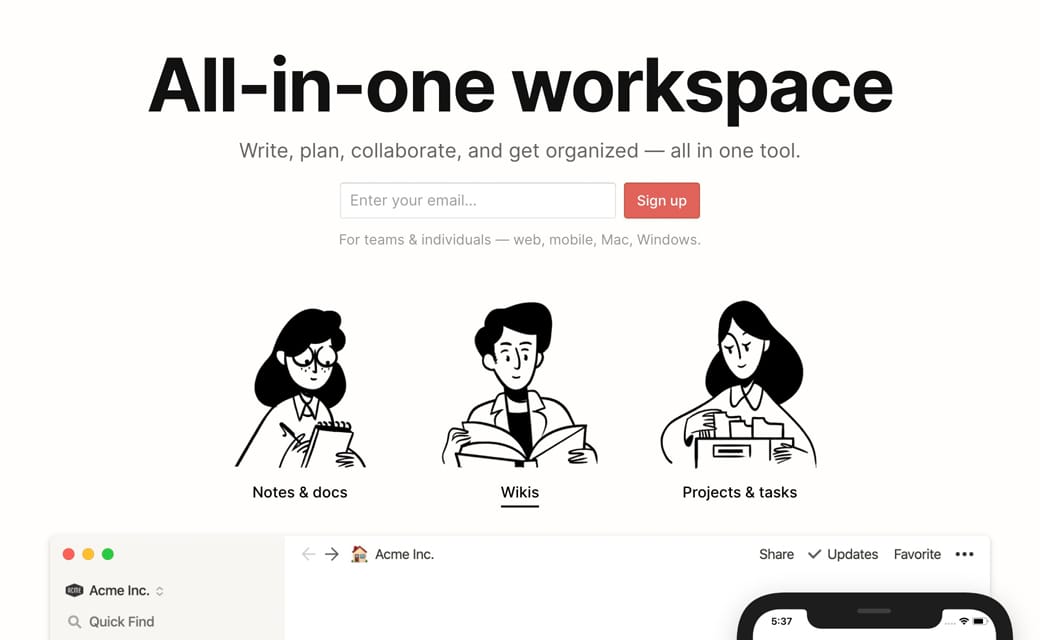
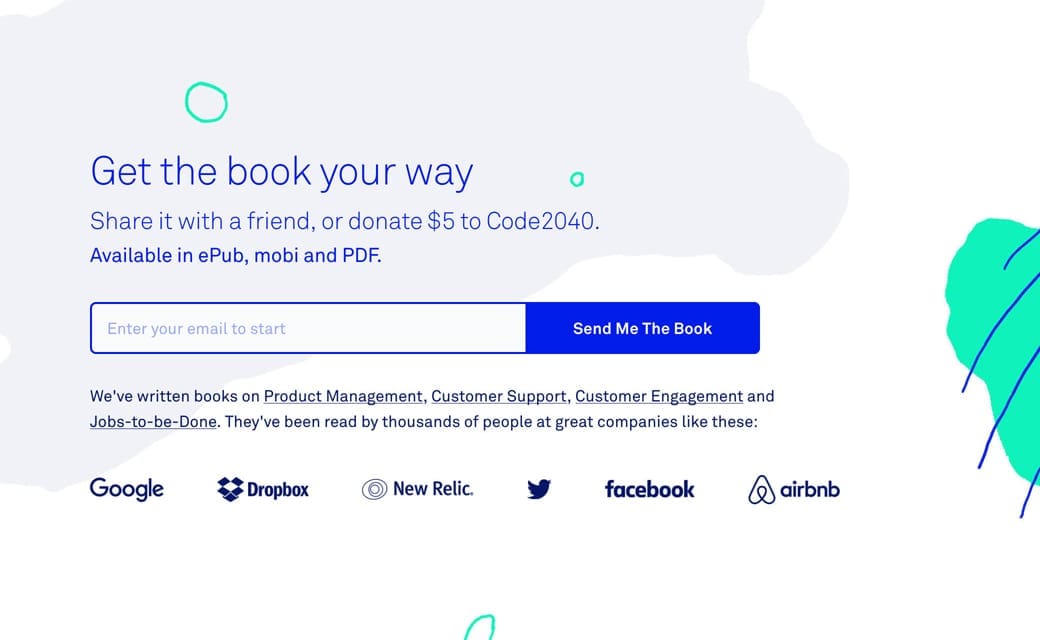
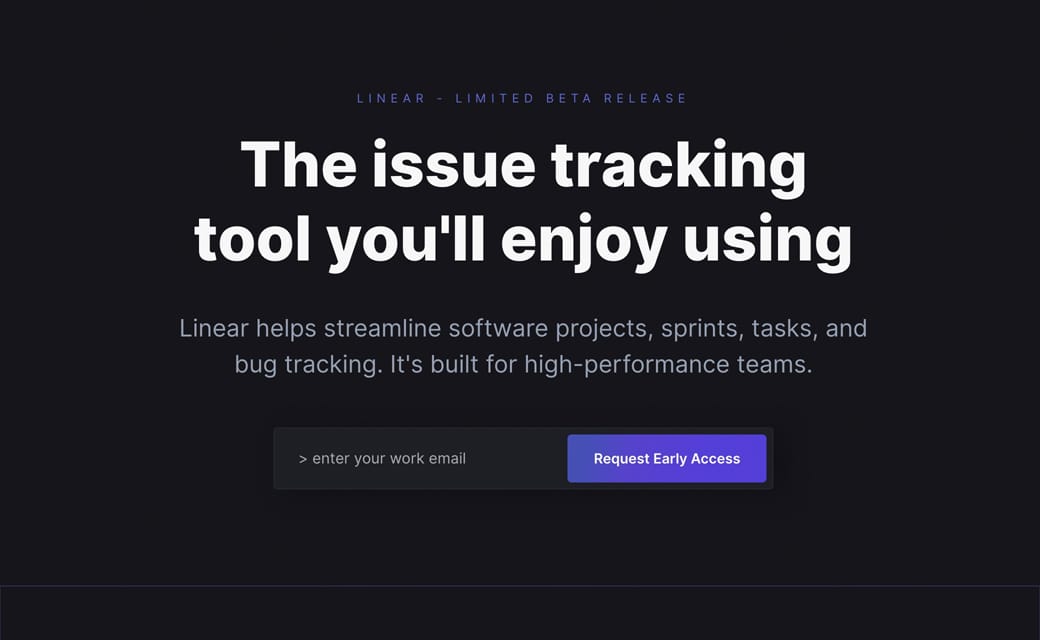
✅ (Enter your email) + [Sign Up]



Remember, with every page load your conversion rate drops, so try capture leads as soon as possible.