Consider dark mode
Hot Tip #54 is to consider dark mode.
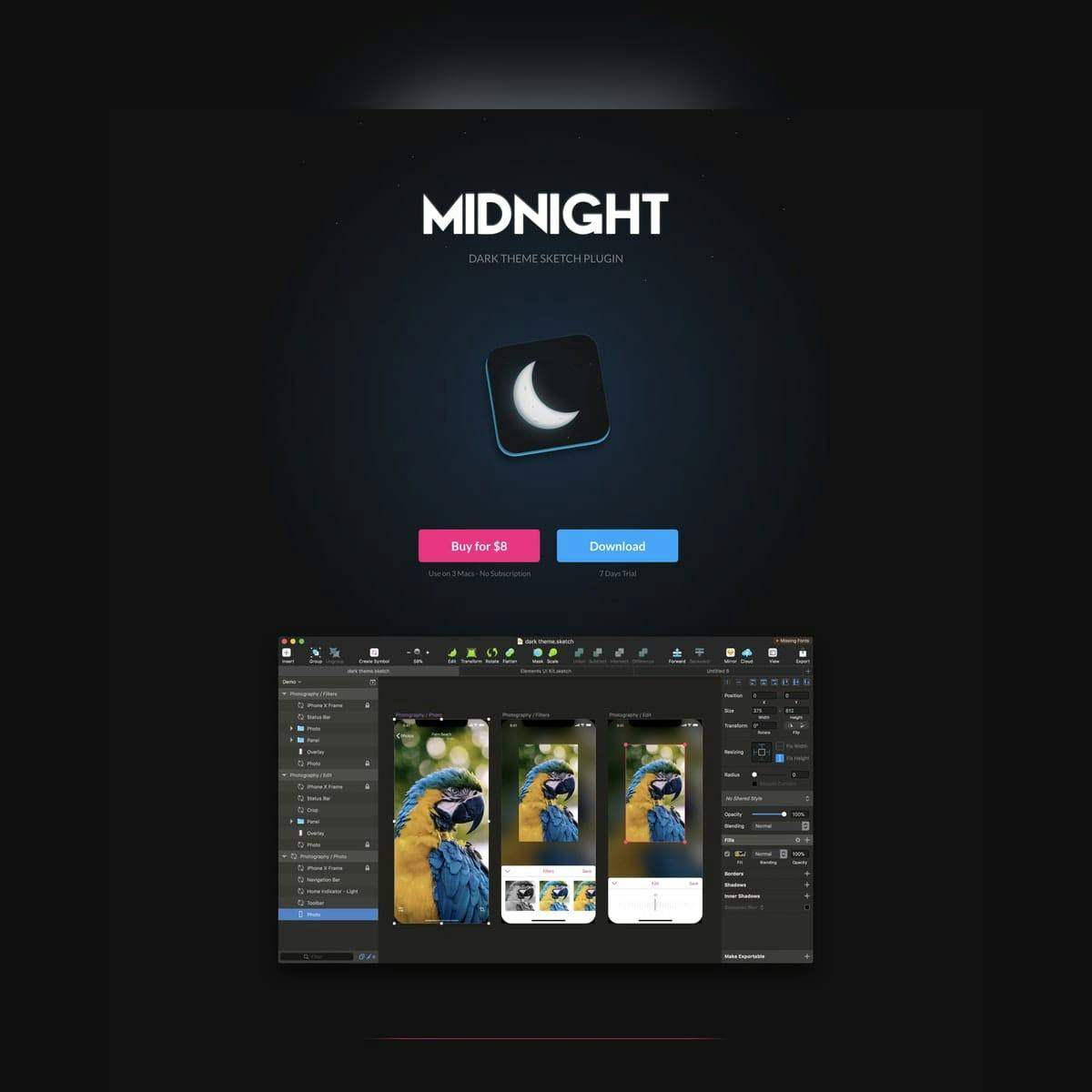
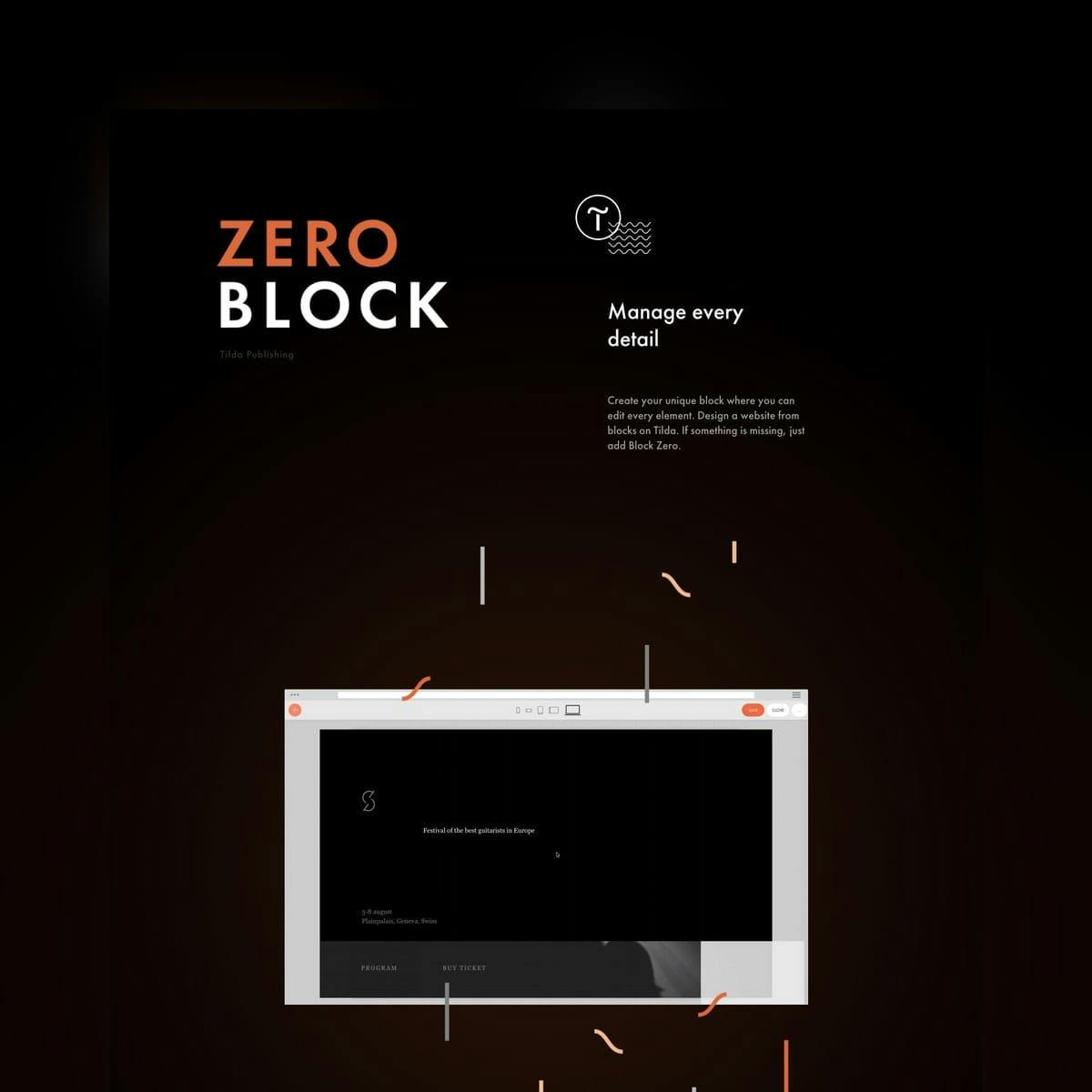
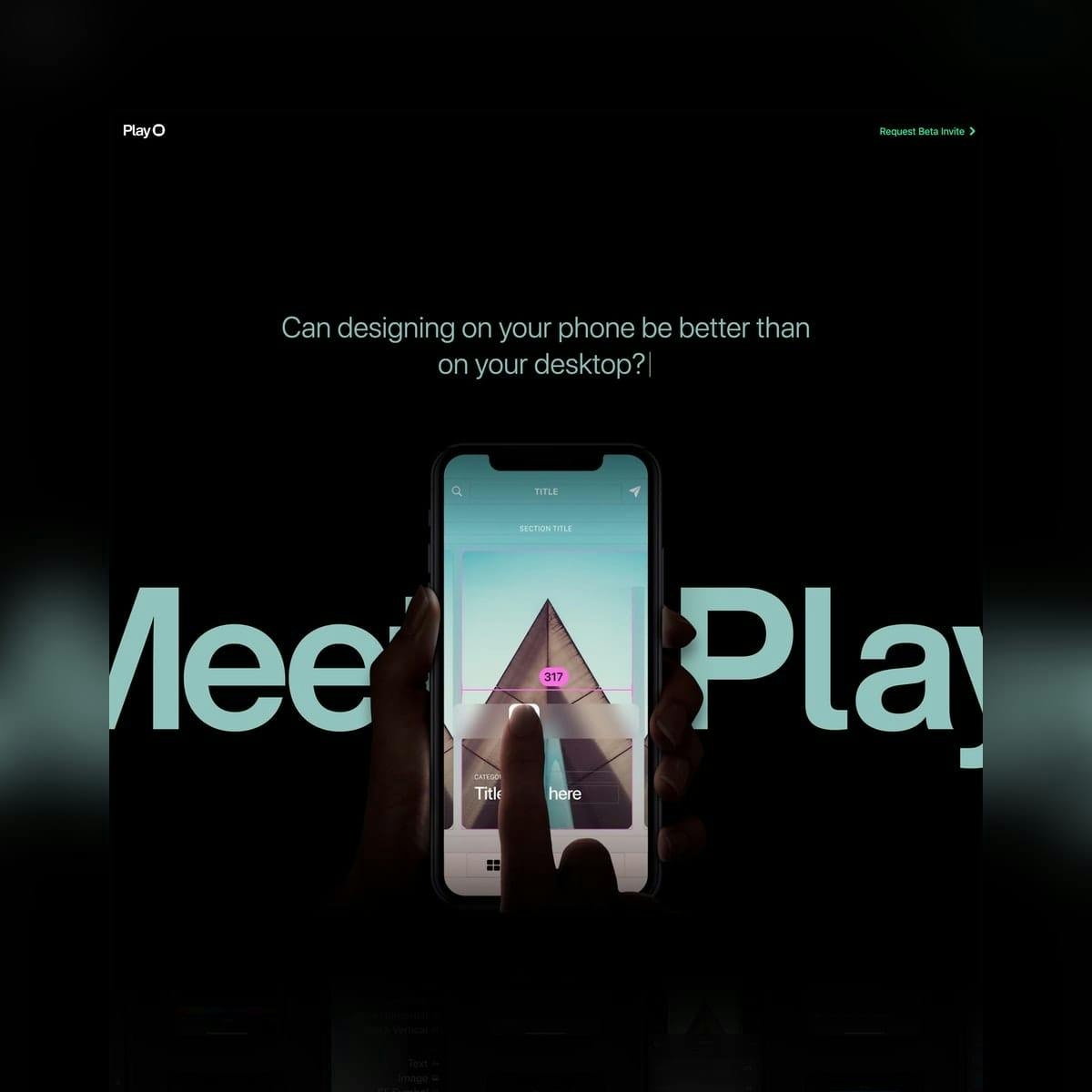
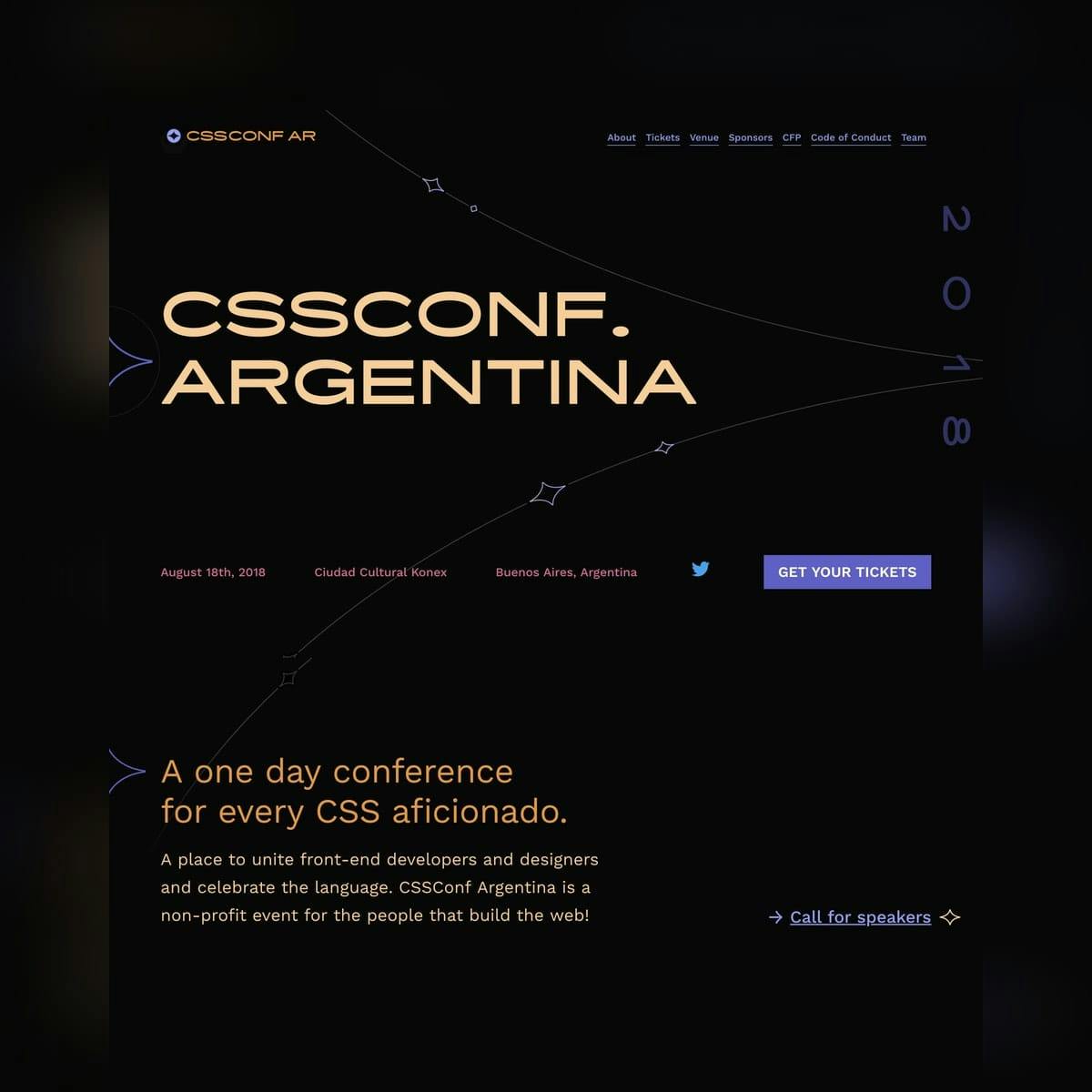
There is something remarkable about a Landing Page with a strong, dark color scheme.




If your design feels conventional, why not dabble with a dark color scheme for 30 minutes to see how it feels.
- Dark Scheme Inspiration – A collection of 25 Landing Pages I’ve curated featuring beautifully crafted dark color schemes.
